Support #2360
closedWidgets overlaying each other
0%
Description
Hello there first of all thanks for the great library! :)
Currently I have a bit of an issue with my application. I tried to create a schematic pictures to be able to explain my problem.

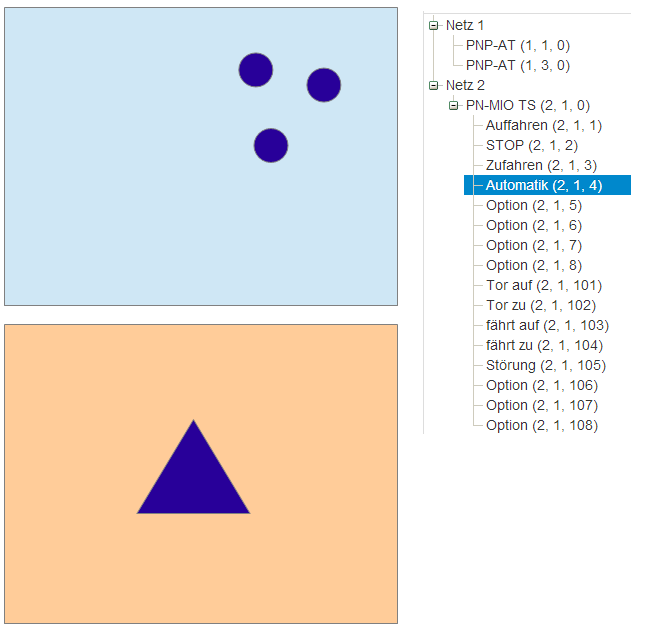
Here on the picture you can see three different areas. In my application the turquoise area and the orange area should be on top of each other. In general this is not a problem as I found already a solution to this here in the forum.
The turquoise area is a WContainerWidget that can hold a variable number of child widgets. The blue circles are the child widget. These child widgets need to react on mouse clicks and have to provide a right click context menu. You can use drag&drop from the WTreeView to the turquoise are to create new children.
The orange area is a WPaintedWidget and the "first" child of the turquoise area. As the blue triangle should be a active area that supports mouse click events and a right click context menu I used WAbstractArea's to achieve this.
My problem is now that I want to interact with parts of both layers.
Currently the WPaintedWidget containing a WAbstractArea always tries to be a "popup" widget. So I tried to set the z-index of the child widget of the turquoise area but that causes other side effects. The context menu on this items are sometimes behind the blue circles as an example.
Maybe I used a strange way to try to solve my problem and you have a much better idea or maybe you just can give me some hints on my problem.
Files
Updated by Koen Deforche almost 12 years ago
- Status changed from New to Feedback
- Assignee set to Koen Deforche
- Target version set to 3.3.2
Hey,
I hope I understood your problem description correctly.
As you found out, you can't overlay widgets and still get events in the lower one. If you really want to rely on abstract area's then you really need to add them to the top widget. However, I find it most natural to specify the interaction either at the top widget, or at the container that contains that groups the layered widgets.
I'm afraid there is no other solution but reorganizing your code (as you probably have done by now?)
Regards,
koen
Updated by Florian Ransmayr almost 12 years ago
Hey Koen,
thanks for your reply. I found a solution by reorganizing my code that works for me at the moment. I just wanted to be sure that I don't miss a better solution.
Best regards
Florian
Koen Deforche wrote:
Hey,
I hope I understood your problem description correctly.
As you found out, you can't overlay widgets and still get events in the lower one. If you really want to rely on abstract area's then you really need to add them to the top widget. However, I find it most natural to specify the interaction either at the top widget, or at the container that contains that groups the layered widgets.
I'm afraid there is no other solution but reorganizing your code (as you probably have done by now?)
Regards,
koen
Updated by Koen Deforche almost 12 years ago
- Status changed from Feedback to Closed