Wt::WLeafletMap raise WidgetMarker?
Added by Ulf Johnsson over 1 year ago
Hi!
I have a WLeafletMap that contains several WidgetMarkers.
What i want to do (a little simplified) is raise the WidgetMarker to the next Z-position whenever the marker is clicked.
Everything is working except that I cannot figure out how the change the z-position without removing all
markers and adding them again in a different order. This seems to somewhat work, but its very costly and doesnt look
very nice.
Is there a better way to change the Z-order of WidgetMarkers without reallocing all of them?
BR, Ulf
Replies (10)
RE: Wt::WLeafletMap raise WidgetMarker? - Added by Matthias Van Ceulebroeck over 1 year ago
Hello Ulf,
I don't think there's currently a Wt supported way to properly do this. This is something that leafletjs does support. Wt should extend its usage of it. A ticket #12993 has been created to track this.
Maybe, we can add also an event that is fired when the WidgetMarker is clicked. It seems like something one would like to react to (see #12997).
However, for now: from the top of my head, you can add a little custom JS.
You can iterate over all leaflet markers (children of a div with styleclass Wt-leaflet-widgetmarker-container). And add events to each. Upon clicking them you can specify some JS to reorder them.
I hope this helps!
Best,
Matthias
RE: Wt::WLeafletMap raise WidgetMarker? - Added by Ulf Johnsson over 1 year ago
Thank you for your response.
That sounds like a good idea, I will look into using a JS to rearrange the markers in the browser.
As a side note I already have a solution to get click-events from markers;
I use a Wt::WPaintedWidget that I to the the marker object that I add to my LeafletMap, then I just
listen for the signal Wt::WInteractionWidget::clicked() and do stuff when it is fired.
BR, Ulf.
RE: Wt::WLeafletMap raise WidgetMarker? - Added by Matthias Van Ceulebroeck over 1 year ago
Hello Ulf,
good to hear you already have an alternative to it. We are going to make it more convenient in the future though!
Let me know if something doesn't work out.
Best regards,
Matthias
RE: Wt::WLeafletMap raise WidgetMarker? - Added by Ulf Johnsson over 1 year ago
Hi again.
I started looking into rearranging the z-order of markers using JS, but im not quite sure how to do it.
Could you offer some guidance on the issue?
BR, Ulf.
RE: Wt::WLeafletMap raise WidgetMarker? - Added by Ulf Johnsson over 1 year ago
I figured out a way to do this:
I call setJavaScriptMember("setZOrder", script) on all my painted widgets that are contained in my WidgetMarkers.
Then then whenever i change the z-order of my objects I use callJavaScriptMember("setZOrder", index); on all my markers with their new index.
Seems to work so far, the only thing I dont like is that I have to use the parent structure in my script.
Script looks like this:
function(_zpos) {
try {
this.parentElement.parentElement.style.setProperty('z-index', _zpos, 'important');
}
catch(e) {}
RE: Wt::WLeafletMap raise WidgetMarker? - Added by Matthias Van Ceulebroeck over 1 year ago
Hey Ulf,
I was about to react to this post. My suggestion would have been to do a naive doJavaScript(jsRef() + ".style.setProperty('z-index', " + index + ")");.
But this essentially performs the same.
You can avoid this "uglier" parent calls, by performing a query like:
document.querySelector("#{id-of-widget}").closest(".leaflet-marker-icon");
So in your case:
document.querySelector(this.id).closest(".leaflet-marker-icon");
Best regards,
Matthias
RE: Wt::WLeafletMap raise WidgetMarker? - Added by Ulf Johnsson over 1 year ago
Hi.
Thanks for your suggestion, that does a bit better, I'll try that.
Unfortunatly I found out that everytime you move an object och change zoom level the style.z-index propery is
forgotten and the markers become jumbled again. Not quite sure how to get around that one...

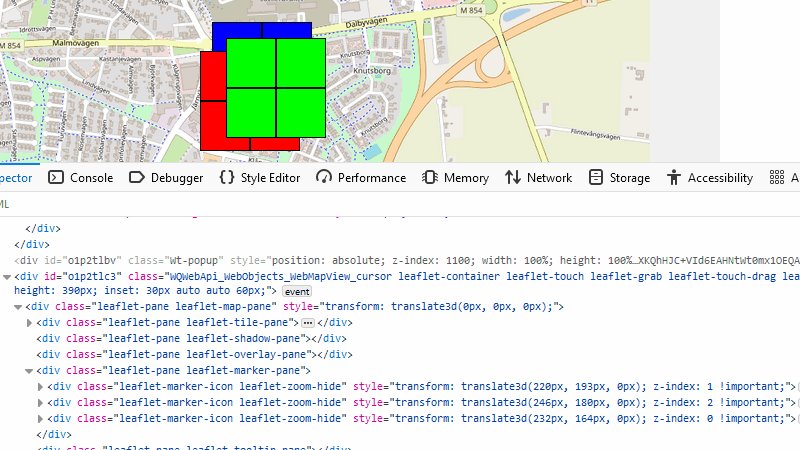
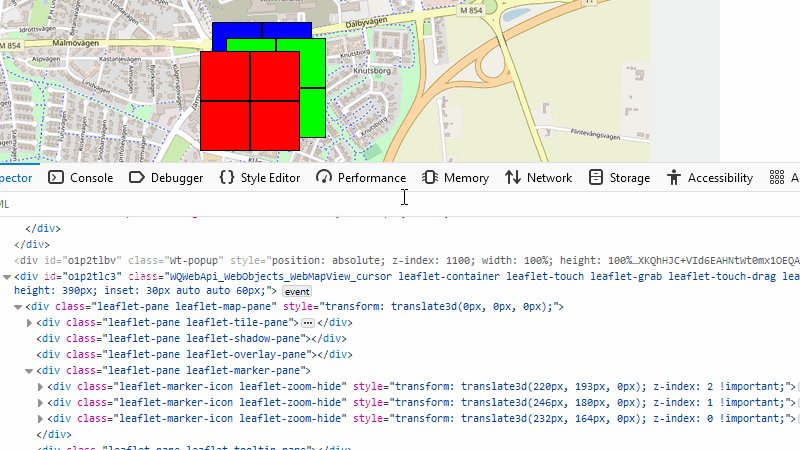
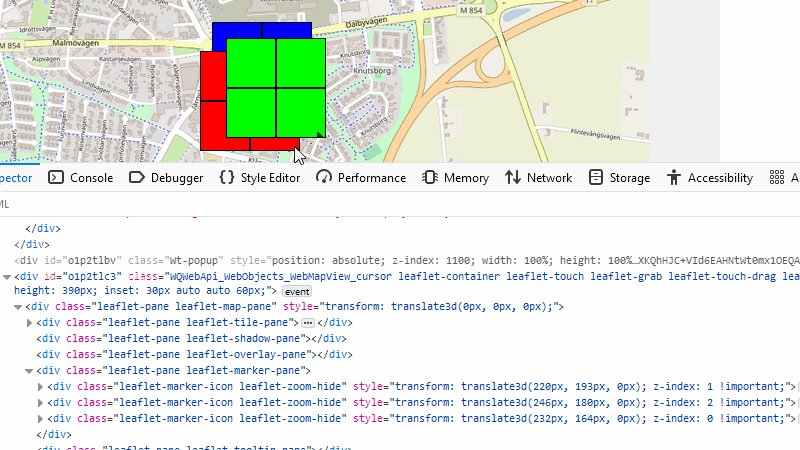
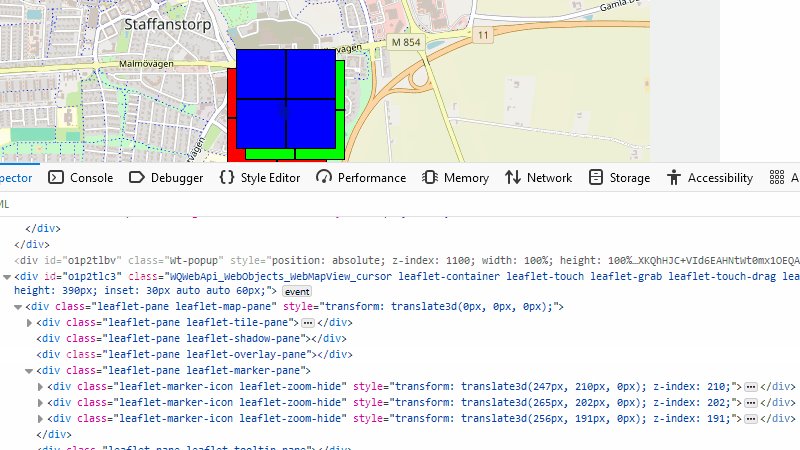
| webmap.gif (517 KB) webmap.gif |
RE: Wt::WLeafletMap raise WidgetMarker? - Added by Ulf Johnsson over 1 year ago
So this kind of seems to work, but seems a little cumbersome, basically whenever the style attribute changes I reapply the z.index-property.
Looks something like this:
try {
var marker = document.querySelector('#%1').closest('.leaflet-marker-icon');
if(marker._styleObserver == undefined) {
console.log('observer created');
marker._styleObserver = new MutationObserver(
function(mutations, observer) {
mutations.forEach(function(mutationRecord) {
console.log('style changed!');
var _marker = document.querySelector(observer._markerTag).closest('.leaflet-marker-icon');
_marker.style.setProperty('z-index', _marker.zOrder, 'important');
});
});
marker._styleObserver._markerTag = '#%1';
}
marker._styleObserver.disconnect();
marker.zOrder = %2;
marker.style.setProperty('z-index', '%3', 'important');
marker._styleObserver.observe(marker, { attributes: true, childList: false, attributeFilter : ['style'] });
}
catch(e) { console.log(e); }
);
RE: Wt::WLeafletMap raise WidgetMarker? - Added by Matthias Van Ceulebroeck over 1 year ago
Hello Ulf,
it seems that leaflet.js itself also manages the marker's z-index. I'm afraid that for now, there isn't much to do except indeed write some JS to keep it consistent.
As I said before, I have added some tickets to make the leaflet interface use more of its features.
Best regards,
Matthias
RE: Wt::WLeafletMap raise WidgetMarker? - Added by Ulf Johnsson over 1 year ago
Alright, thanks for your support Matthias!
I came to the same conclusion, but for now the solution I posted above seems to hold up, if anyone else runs into this.
I'll keep my eyes open for when the new features are added.
BR, Ulf.